This is a revisal of my original post: Understanding HTML and CSS
The Basics
HTML tags are formatted like this:
<element attribure="value">{innerHTML}</element>
Where {innerHTML} is a nested element or text inside the parent.
Ex: <p>This is a paragraph <a href="https://google.com">with a link</a></p>
HTML elements
A few of the basics are:
The div element is a division or a section of elements/text. This is good to use in conjunction with a class or an id attribute and CSS.
The p element is a paragraph of text/links. This element is used for paragraphs of text not really
The a element is an anchor tag that you use to make hyperlinks.
The h{1-6} elements are headings. In order from 1: largest to 6: smallest
The ul element is an unordered list. Ex:
- Hi
- Bye
The ol element is an ordered list. Ex:
- OK
- Not OK
The li element is a list item that you nest inside of a ul or ol element.
The html element is the starting element at the top of your HTML document.
The head element is the tag in which you put references to stylesheets, favicons, and the title of your page. We'll get into those later.
The body element is the tag where you nest the contents of your document so that the viewer can see/the text.
The br element is a line break that can separate two elements on the same line. Same as Enter or Return when creating a text document.
You can find more here.
Note: Use the format <tag>Content</tag> when creating your first .html. file.
Creating your first .html file
- Go to repl.it.
- Go to https://repl.it/new/html
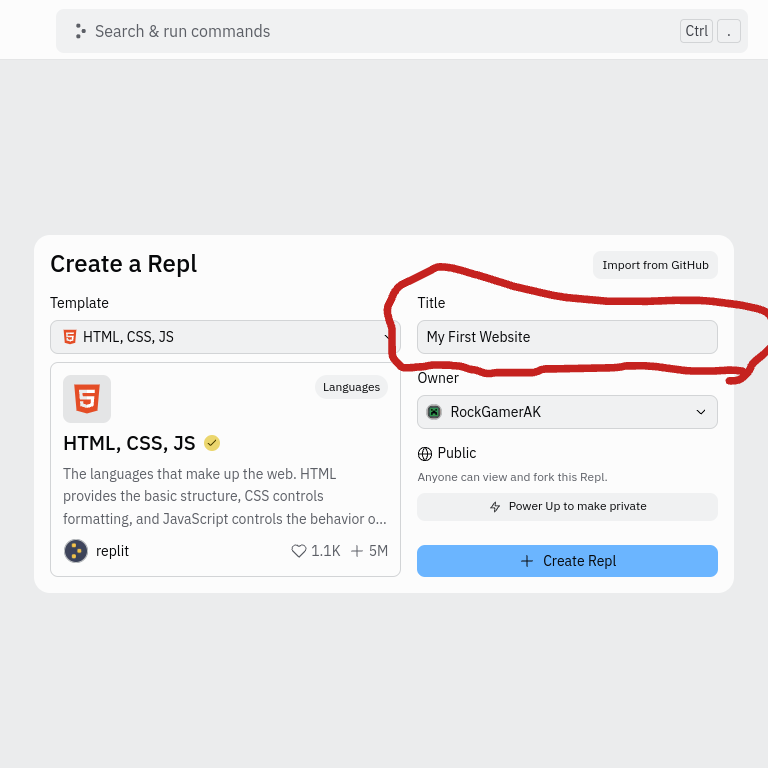
- Name the repl "My First Website" Ex:

- Click Create Repl
- Start By navigating to the index.html file
- Then, delete all the code in that file
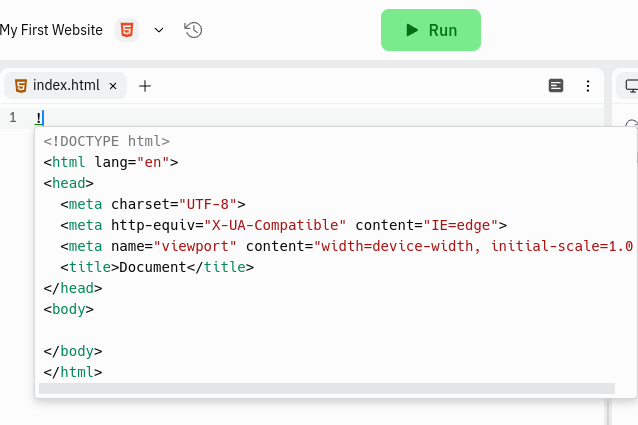
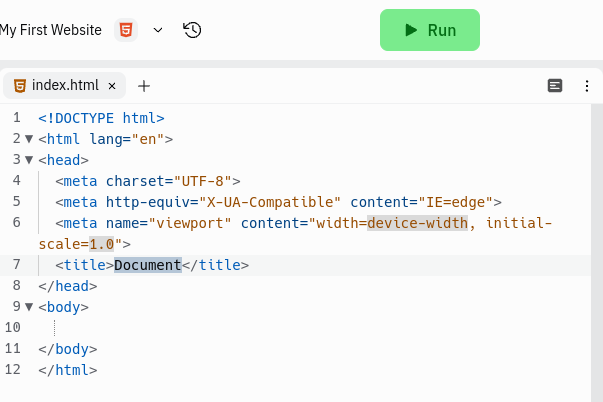
- Next, type !. Your file should look like this:

- Next hit the tab key, then again, then one last time. Your code will look like this:

- Now type in the name of the page (it will be the home page title.)
- Now hit tab again then ctrl + z then tab again to jump to the
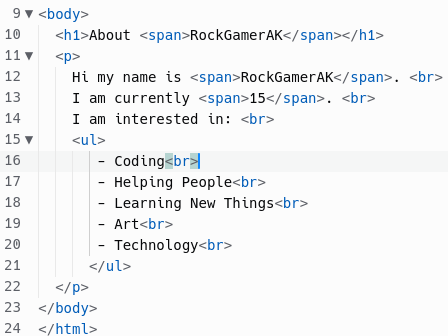
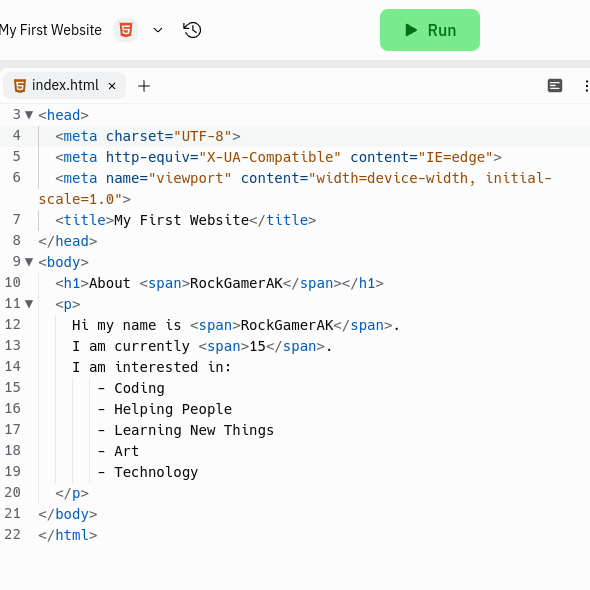
bodytag. - Now use the knowledge that you've learned in Section 1: HTML elements to start making your website. A start could be:

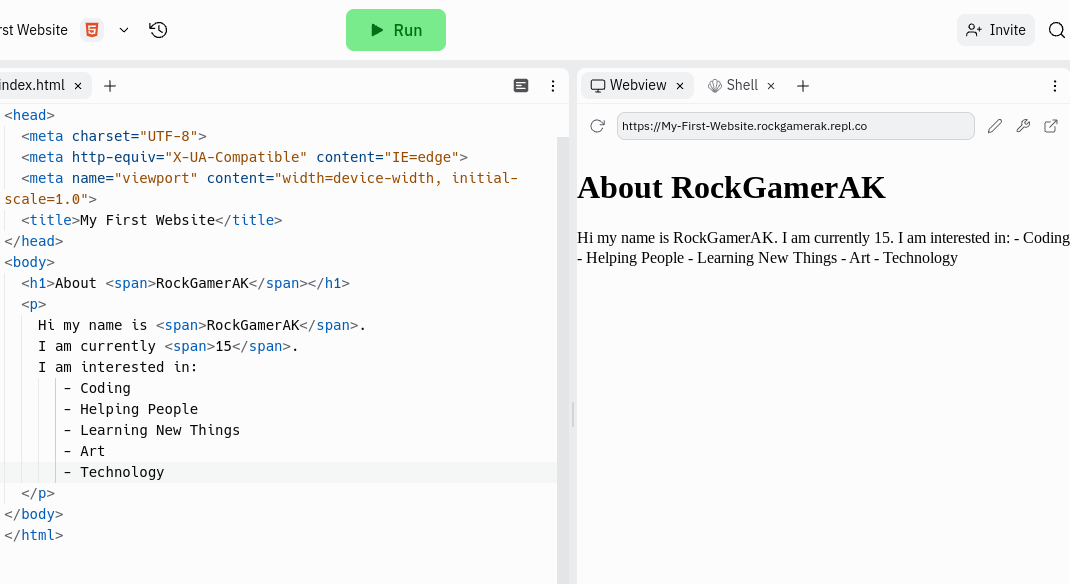
- Now that we're done, let's run this, by clicking on the green Run Button. You will probably see this:

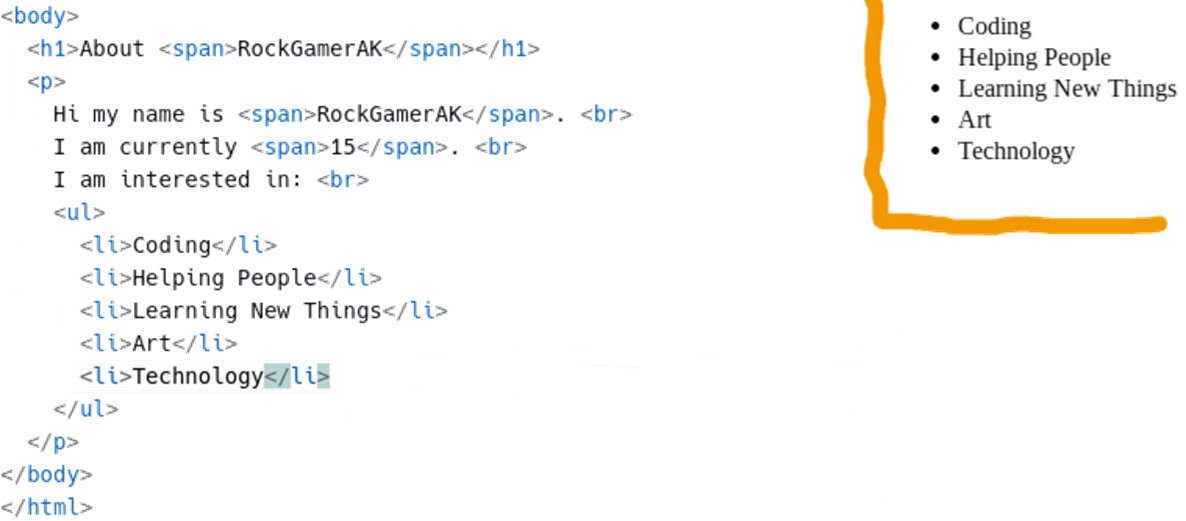
- Now, this looks weird, so to fix this we need to add
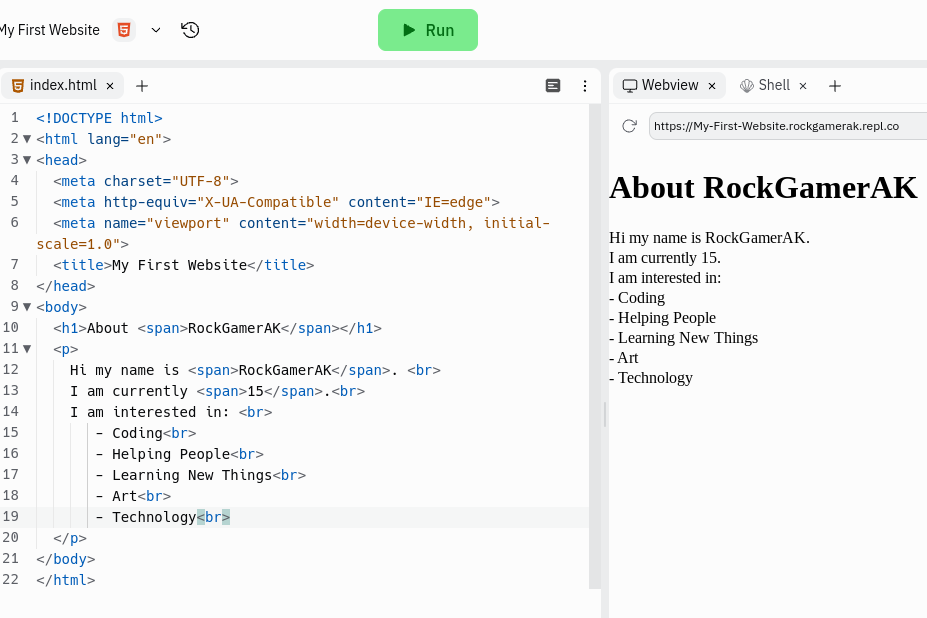
brtags at the end of every new line inside of theplike this.
- I think this should be good so far.